CSS: Сетка с колонками одинаковой высоты на FlexBox
В сегодняднем уроке мы поговорим о создании сетки с колонками одинаковой высоты в независимости от заполненности онных различным колличеством содержимого. Честно признаюсь это моя самая больная тема, и как перфекциониста она мне просто не даёт спокойно спать по ночам.
Как вы знаете существует много решений подобной задачи, от подгонки контента под определённые параметры длинны, до програмного огрничения символов или подрезки всего, что выходит за грани заданного блока как в ютюбе например. Мне если честно ни один из них не по душе.
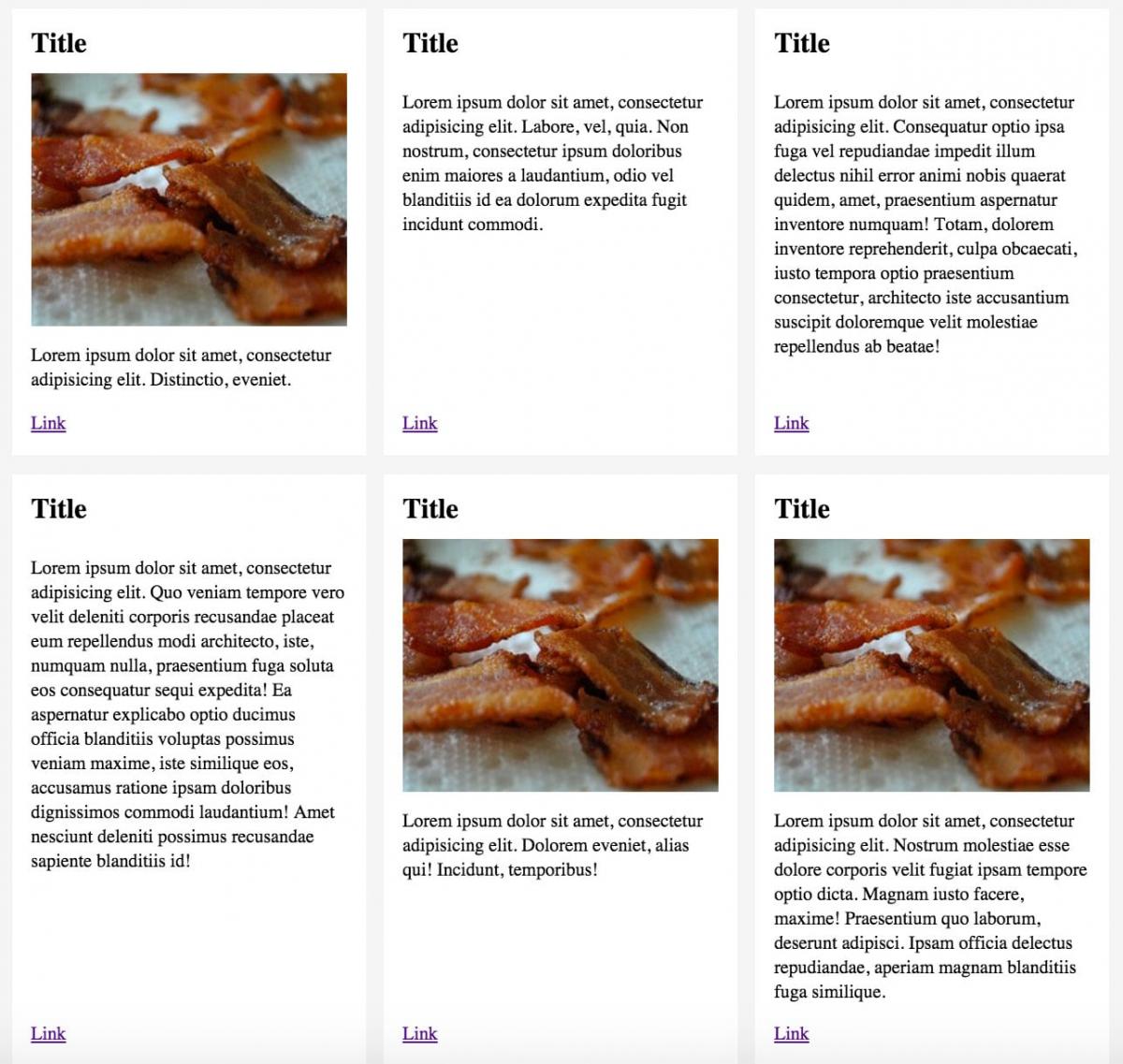
Вибирая в качестве иструмента для построения сетки флекс бокс, нам не нужно будет идти на подобные компромисы. FlexBox позволяет сделать гибкую сетку которая сама будет подстраиватся под наше содержимое. Контейнеры Flex вычисляют пространство, доступное внутри сетки, что дает нам большую гибкость с контентом, позволяя сделать, что то похожее на это:

Как это работает?
Я создал контейнер ul с кучей элементов li внутри. Каждый элемент списка содержит некоторые элементы контента, такие как <img>, <a>, <h2> и <p
<ul class="list">
<li class="list-item">
<h2>Title</h2>
<img src="http://baconmockup.com/250/200" alt="">
Lorem ipsum dolor sit amet, consectetur adipisicing elit...
<a href="#">Link</a>
</li>
<li class="list-item">
<h2>Title</h2>
Lorem ipsum dolor sit amet, consectetur adipisicing elit...
<a href="#">Link</a>
</li>
<li class="list-item">
<h2>Title</h2>
Lorem ipsum dolor sit amet, consectetur adipisicing elit...
<a href="#">Link</a>
</li>
</ul>
Всё, что необходимо для создания контейнера flexbox, это display: flex; Я добавил display: flex; На родительский элемент ul (.list), чтобы управлять его дочерними элементами (.list-items).
.list {
display: flex;
flex-wrap: wrap;
}
Теперь давайте добавим некоторые медиа-запросы. Мой макет будет начинаться с одной колонки на строку, пока размер экрана не достигнет 40em. Затем разместим по два элемента на строку до тех пор, пока размер экрана не достигнет 60em, затем макет переключится на три колонки в строке.
@media all and (min-width: 40em) {
.list-item {
width: 50%;
}
}
@media all and (min-width: 60em) {
.list-item {
width: 33.33%;
}
}
Я добавил display: flex; К элементам списка, чтобы каждый элемент li растягивался по вертикали. По умолчанию Flex растягивает элементы по вертикали, поэтому колонки могут быть одинаковыми по высоте. Теперь это дает возможность управлять дочерними элементами, позволяя мне закрепить ссылки в нижней части каждого сообщения.
.list-item {
display: flex;
padding: 0.5em;
width: 100%;
}
Ну и наконец display:flex; Применяем к .list-content, чтобы я мог стилизовать <p> внутри него. Поскольку элементы flex размещаются в строке по умолчанию, я указал направление, которое должно быть столбцом.
.list-content {
display: flex;
flex-direction: column;
background-color: #fff;
padding: 1em;
width: 100%;
}
.list-content p {
flex: 1 0 auto;
}
See the Pen Flexbox list grid by mbogrov (@mbogrov) on CodePen.